セール商品の訴求力UP!デザイン上でできるちょっとしたコツって・・・?
みなさんは“セール”というとどんなデザインのイメージを持っているでしょうか?

セールをイメージする「色」といえば、定番の赤色やイエローにピンク、施設のターゲットにあわせてもちろん千差万別にあります。10代など若い層向けの施設やサイトでは、ビビットのピンクを使ってセールイメージを打ち出すところも多く見られるようです。
使用する書体は、和文フォントではゴシック体が多く使われ、色と共に目立つようになっています。英文では太目の書体で使用するところが多いようです。
その他、爆発系のイメージや、コーテーションマークの多用、プライスダウンを想起させる矢印マーク、なんていうのもあります。
大ざっぱですが、これらの組合せで一般的な“セール”イメージになるのではないでしょうか。
もちろん、既存の色や書体にとらわれず、各施設毎に独自のデザインを作成されているところも多々見受けられます。そうすることで逆の効果を狙っている、なんてこともあるようです。

上記がユーザーが一般的にとらえている“セール”のイメージだとすると、WEBサイト上やメルマガでのセールページデザイン或いはセール商品の見せ方に転用すれば
「ユーザーへ訴求したい情報」×「ユーザーが欲しい情報」
を実現できるのではないでしょうか・・・?
CMSやブログタイプの更新システムで館内やお店の情報を更新されている方など、どんな方でも実践できる“ちょっとしたコツ”をほんの一部ですがご紹介します。
<少しの工夫でセール商品の訴求度UP!>
■その1
PCサイト、モバイルサイト、HTMLメルマガなどに効果的です。

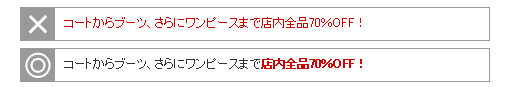
全体を赤字にしてしまうと、どれが特別に訴求したい内容かがぼやけてしまいます。
訴求したい箇所のみ赤文字+太字にして目立たせると読みやすくなり、訴求度をアップさせます。
■その2
テキストメルマガなどに効果的です。

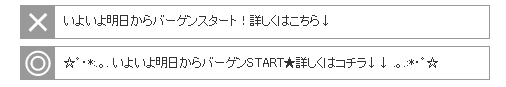
色や背景色、画像が使えないため文字の装飾や、カタカナ→英字に、ひらがな→カタカナになど文章にリズムをつけると目立たせることが出来ます。
■その3
PCサイト、モバイルサイト、HTMLメルマガなどに効果的です。

[SALE]などアイキャッチになるアイコンを作り、特別に目立たせたい商品に貼り付けるなどの方法もあります。
ご紹介したのは、ほんの一部ですが、開催中のクリアランスや次回のバーゲン時などで使ってみてくださればと思います。
これらちょこっとした、本当に少しのコツですがこれらを導入し改善して行くことで、訴求度をアップさせていくことにつながるのだと思います。
そのためには日々の情報収集や見せ方の研究、導入した後の調査&改善案・・・
デザイン面でいかに工夫して訴求して行くかを常に考えていかなければならないなあと
あらためて感じています。