春一番とともに、WEBサイトも・・・冬→春の切替時のちょっとしたポイントとは?
春の新商品がぞくぞくと揃い、明るい色が店頭を彩ると、施設毎の春へのイメージ切替はもちろん、WEBサイトでも春カラーにぞくぞくと切り替わります。
大きなコンセプトの元、施設毎に春のイメージへの切替が行われていると思いますが、
WEBサイトでのコンテンツやメルマガなど、春のイメージをちょっと投入したい時にはどんな工夫をしたら良いでしょうか?
「冬」から「春」への切替のポイントはなんと言っても、
「寒い」季節から「暖かい」季節へ、これをまずイメージしなくてはいけないと思います。
具体的に冬の要素と春の要素を挙げ対比させることで、イメージが思い浮かびやすくなります。
私も季節のコンテンツなどで切替のデザインイメージが思い浮かばないときなどは、この対比を考えます。(意外とすんなりと答えが出てくることも・・・)
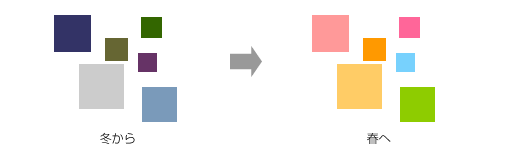
色で言えばもちろん「ピンク」に「黄緑」、「イエロー」「水色」など様々な明るい色目を使うと、ひと目で春だと表現できます。
◇冬:白、グレー、黒、青など・・・寒色が多い季節から
◇春:ピンク、黄緑、イエロー、水色など・・・パステルカラーの明るい色の季節へ。
冬から春へは“色”ひとつとってみても、その印象がガラリと変わり「春が来たな~」と感じさせることができます。

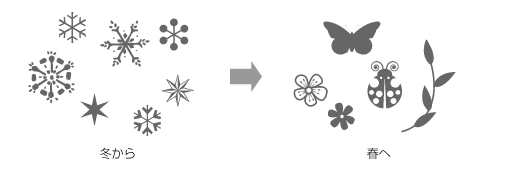
モチーフで言えば「花」「蝶」「リーフ」など、ぱっと見で分かりやすいものが多く使える季節でもあります。
◇冬:雪の結晶、星、キラキラなど・・・雪やクリスマスを連想させるものから
◇春:花、蝶、リーフなど・・・植物や虫など芽吹きとともに目にすることが多くなるものへ。
ワンポイントで使いやすく、さらに使える種類が豊富で、使っているだけで楽しくなってしまうようなものが多いのが特徴だと思います。

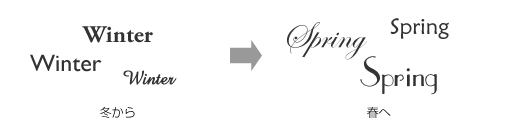
このほか、文字でも春らしい表現のフォントを選ぶことで一層春らしくなります。
◇冬:しっかりとした安定しているイメージのフォントから、
◇春:軽やかな楽しいイメージのフォントへ。
春らしいフォントはこれ!というのは、使い方や色の組み合わせ方などによって変わってきますので一概には言えませんが、「これは合わないでしょう~」というフォントでも組み合わせ方によっては春らしい季節感が出たりしますので、いろいろと試してみるのもよいかもしれません。

上記は、あくまで春の代表的なイメージとしてあげたものです。
実際にデザインを落とし込む際には、前提としてターゲットを考え、さらに流行などを加味していくことも重要になってきます。
このように、春のイメージひとつ取って見ても、対比したり整理することでイメージが思い浮かべやすくなり、デザインに落とし込む時間が短縮できるのではないでしょうか。
私も実際に、頭では考えられていても結果に落とし込む時間が長くなってしまうときも多々ありますが、よりリピートされるWEBサイトを目指して制作していければと思っています。