Google Data Studio(グーグルデータスタジオ)でアクセス解析の省力化
こんにちはコマースの柴田です。
Google Data Studio(グーグルデータスタジオ)をご存知でしょうか。
Googleが提供している無料のツールで、Googleアナリティクス、サーチコンソール、アドワーズ、YouTubeチャンネルデータなど、様々なデータを参照して簡単にグラフや表を作成してくれるツールです。アクセス状況が簡単に可視化できるツールです。
販促担当者なら毎月のアクセス数の推移や、Webの効果検証にGoogleアナリティクスを活用していると思いますが、なかなかデータを可視化する作業が複雑で面倒だと思います。
Googleデータスタジオを使うと、必要なデータのグラフや表をテンプレート化しておき、集計期間を変えるだけで、毎月のアクセス解析資料などが簡単にできるようになります。
<使い方は簡単>
まずは「Google Data Studio」にアクセス https://cloud.google.com/data-studio/?hl=ja
※Googleアナリティクスと同じアカウントでログインしてください。
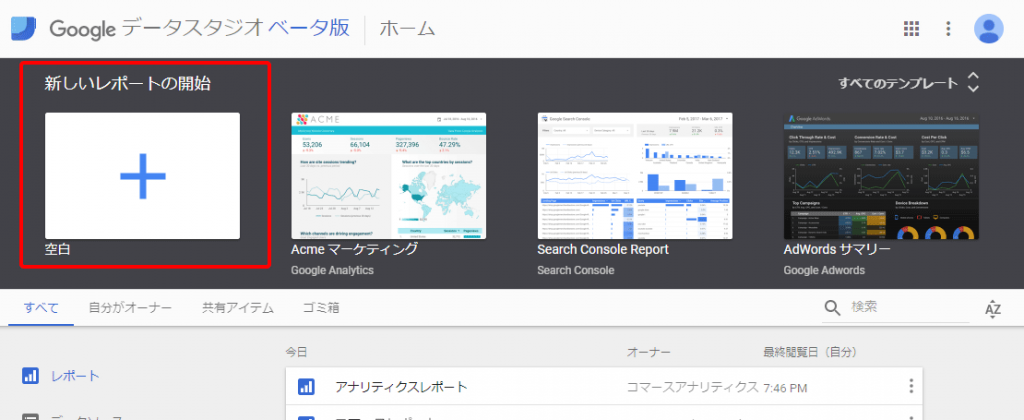
下記画面がログイン後の画面です。「新しいレポートの開始」から進んでいきます。

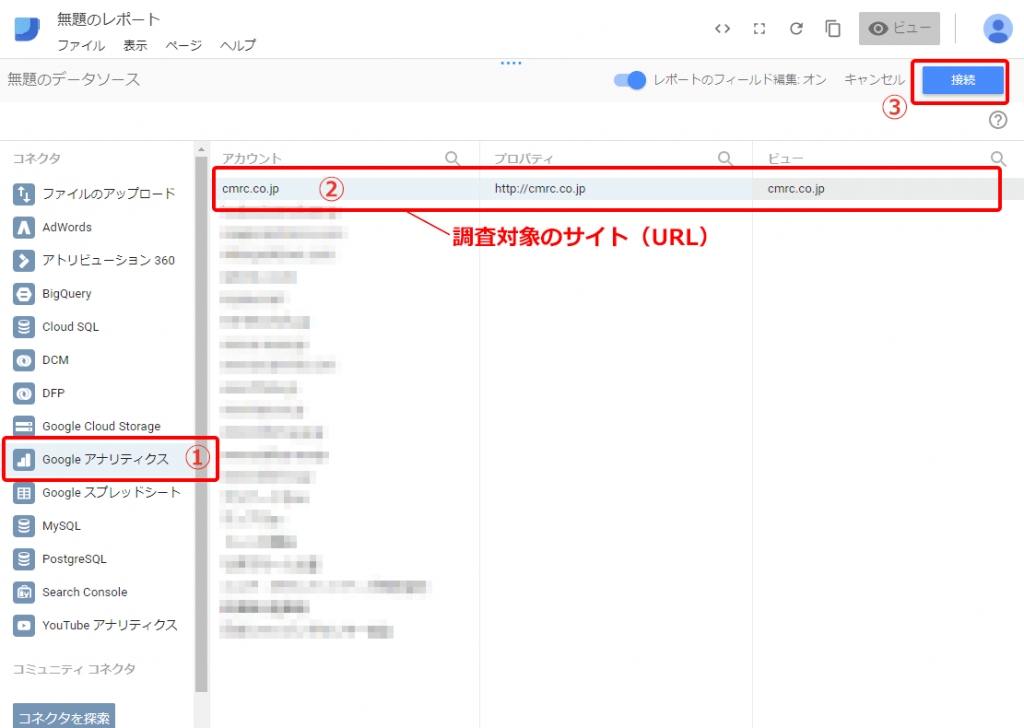
下記画面の①⇒②⇒③の順にGoogleアナリティクスで管理しているWEBサイトが表示されるので選択していくと連携の設定ができ、③「接続」でGoogleデータスタジオが利用できるようになります。

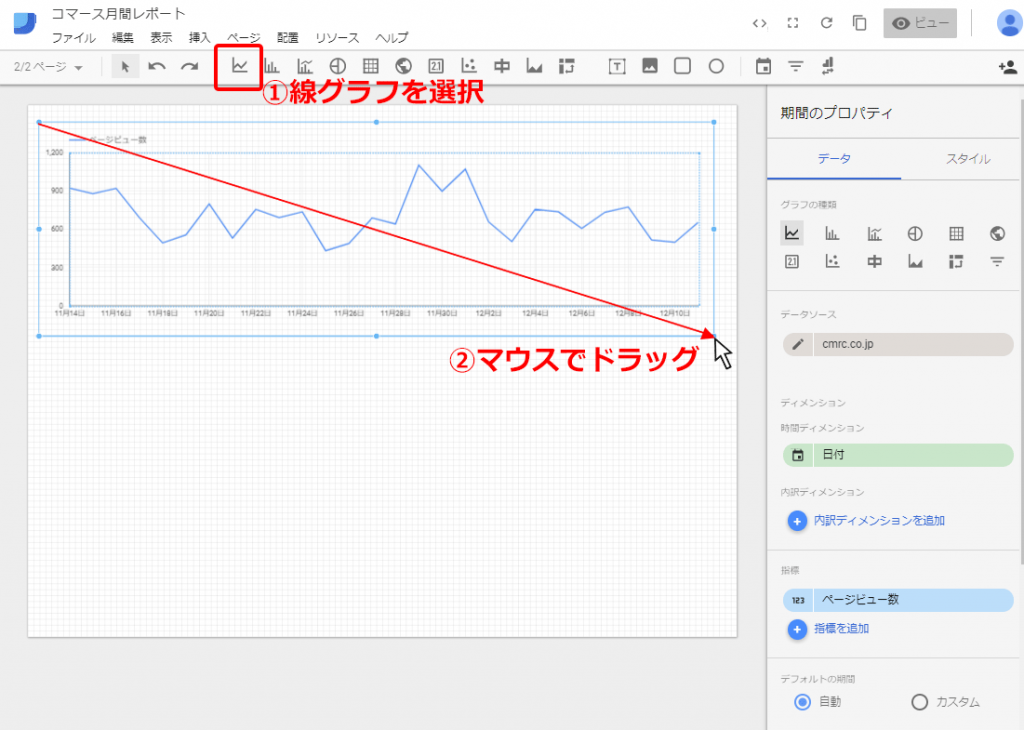
下記画面の上部にならぶ、アイコンを選択し、グラフを作成したい位置でクリックすると、すぐにグラフが作成されます。
エクセルやパワーポイントを編集するより、簡単で早いです!線グラフ、棒グラフ、円グラフ、テーブルなどアイコンを選択するだけで、グラフや表が作成されますので、解析作業のスピードUPが図れます。

グラフや表の基になるデータは、主に「ディメンション」と、「指標」を組み合わせて作成します。
「ディメンション」と「指標」は、アナリティクスを使っているとよく見る用語ですが、
●●ごとに、 ×× を見たい
という場合、「●●」にあたるのが「ディメンション」で、「××」にあたるのが「指標」となります。
例えば、「日別にページビュー数をみたい」
といった場合に、日別が「ディメンション」、ページビュー数が「指標」です。
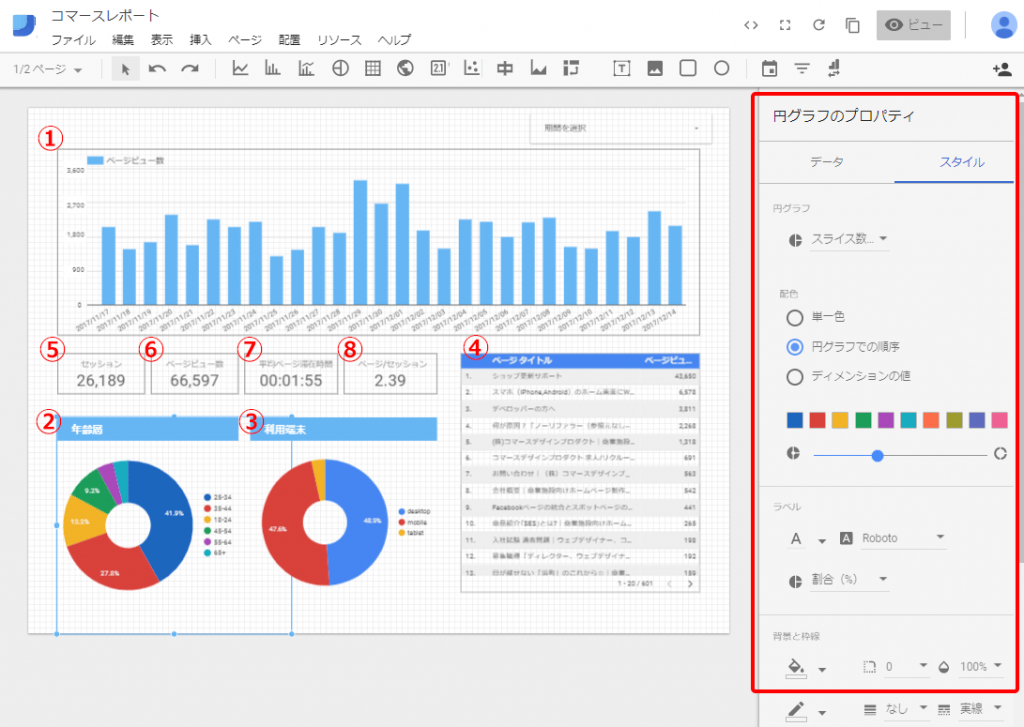
下記画面のようにグラフや表をページ内に配置し、各グラフにディメンションと指標を選択するだけでレポートができます。
レイアウトや、各グラフの大きさ、フォントの色やサイズも簡単に調整できます。

よくチェックする下記の「ディメンション」と「指標」の組み合わせでテンプレートを作成しておくと便利です。
① 日ごとのページビュー
② 年齢別ごとのセッション
③ デバイスカテゴリごとのセッション
④ ページタイトルごとのページビュー
⑤ セッション(選択期間内の合算)
⑥ ページビュー数(選択期間内の合算)
⑦ 平均ページ滞在時間(選択期間内の平均)
⑧ ページ/セッション(選択期間内の平均)
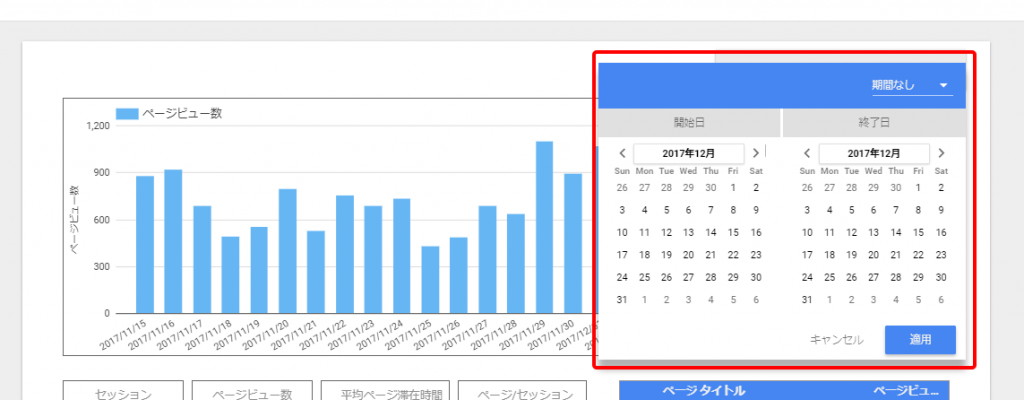
最初に上記のようなグラフのテンプレートを作成しておけば、次回から期間を再選択するだけで、1分もかからず毎月のレポートが作成できます。
さらに、複雑なクロス集計や複数のディメンションや指標をグラフ化することもできます。
今回は複雑な説明になってしまうので割愛しますが、簡易的なレポートであれば上記の方法で簡単に作成できますので是非活用してみてください。
ちなみに弊社のSESサイトの解析で必須となるショップ別のページビューや更新回数、ディレクトリ別などの集計には、複雑なパラメーター解析処理が必要なため、Googleデータスタジオでは、集計できませんので、コマース独自の集計解析が必要ですが、基本的なアクセス推移をきれいなグラフで簡単に把握できるは、情報共有したいときなどに重宝しています。
WEBご担当者の方の日々作業の省力化になると思います。
ちなみにGoogle Data Studioの”売り”は「美しいデータの視覚化」だそうです。大事なことですよね!