そのサイトに合った配色とは?頭を悩ます「配色イメージ」のこと。
Webサイトの配色は、以下の3点を中心に構成すると良いと広く言われています。
1)ベースカラー
2)サブカラー
3)アクセントカラー
主にベースカラーを決めて、それに沿うようなサブカラーを決めます。それだけだと単調になる時は、アクセントとしてでアクセントカラーを付加するのが基本です。
ただ、ターゲット特定やサイトの用途、情報のプライオリティ整理等が存在するため、簡単には決まりません。
弊社サイトは2007年7月にリニューアルしたのですが、その際の与件として以下がありました。
・現行のサイトデザインが3~4年前と古いので、デザインを一新しリニューアルすること。
・男女問わない幅広い層の年代、主に流通系で働いている人をターゲットとすること。
・他IT関連会社と同イメージにならないように、また、ITを想起させるようなイメージから遠ざけること。
これらの与件を整理してとりかかるのですが、「基本の配色」を決めておかないと目的に沿ったサイトデザインに取り掛かれません。
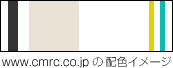
その際に私が良く使うのは、下記のような「配色イメージ」です。

このような配色イメージを設計段階から決めておくことで、コンセプトが明確になり整理されます。
今回のコマースサイトリニューアルは、ライトベージュを採用することで「落ち着き」と「やわらかさ」、少量のブラックを足すことで「引き締め効果」を狙いました。また、ターゲットを考慮し、男性寄り・女性寄りの色はあえて使用せず、かつ、サイトの印象付けを強くするため、他サイトではあまり使われない「新鮮」なイメージを持つイエロー×発色の良いエメラルドグリーンを採用しました。
(・・・・・と、配色のイメージが出来上がってよく見てみると、なんだか弊社の社長のイメージに見えませんか?想定していたわけではないのですが、、、不思議です。)
その他、書体(フォント)はゴシックではなく明朝を用い、固くなりすぎない印象を与えました。また、英字フォントにはゴシックを使い、読みやすくしています。
与件から配色イメージを作成すると、コンセプトの明確化、サイトのイメージが決まるだけではなく、競合他社とも比較しやすくなります。さらに、ターゲット層にピッタリ一致しているのかどうかなど、サイト設計の再確認も行うことができます。
商業施設ではメインターゲットの年齢層が広がってきているように思います。
一口で“色”と言っても、年齢によって表現が変わる場合が多くあります。ビビット系の色を多く使い若々しく、逆に使う配色にブラックを少し足して大人っぽく・・・など。

例えば“ピンク”だけを挙げても、どんなトーン(明度や彩度)なのかによってはユーザーに与える印象はかわってきます。
(1)のビビットなピンクは、“元気さ”や“弾ける”イメージ。また、女性よりは“girls”の単語がよく似合います。
(2)の落ち着いたピンクは、“あでやかさ”や“円熟した”イメージ。深みを持つ赤ワインに近い色です。
(3)の桃色ピンクは、“かわいさ”や“甘さ”のイメージ。ふんわりとした、やわらかいといった素材感も併せ持っています。
もうひとつ、商業施設などのサイトデザインで気をつけるところは、ターゲットに合った配色を行うのはもちろん、ロゴとの調和・CIカラーとの調和、また、発行しているチラシやDM、施設ビジュアルとの連動も考慮に入れる点として挙げられます。
さらに、チラシなどとは違い、モニター上で競合他社サイトと比較できる為、競合との差別化も必要になってきます。
「配色」を重要な要素として再認識し、少しでも「よりよいサイト」「印象に残るサイト」「ターゲットに合致したサイト」・・・・・になるよう努めていきたいものです。