WiiやiPhoneなどでのネット利用、端末毎のユーザービリティは大丈夫?
携帯電話でいわゆるフルブラウザ対応、PCサイトが見られるようになったのは、つい3~4年前のこと。当初はキャリアごとのWEB表示の違い、通信料や通信速度の問題などありましたが、簡易版ブラウザの登場や各携帯電話会社のパケット定額制導入などから、現在では多くの携帯電話でPCサイトが閲覧できる環境が整っています。
また、一昨年発売され大ヒットしたWiiやそれに対当するPlayStation3、これらはネット環境さえあればサイト閲覧が可能です。
このほかにも携帯ゲーム機NintendoDSやPSP、iPhone(iPod touch)と、1人が必ずひとつは持っているのではと思うくらい急速に普及している「非PCデバイス」。
例えばPCからネット利用をしているユーザーの8割が、携帯電話からもネット利用をしている現状を考えると、早急にその「非PCデバイス」対策に取り掛からないといけないのかもしれません。

では、非PCデバイスから見るWEBサイトは、PCから見るのと比べ、どのように異なるのでしょうか。
さらにその場合、デザイナーが考えなければいけない各デバイス別の“ユーザービリティ”とは?
主に非PCデバイスがPCと違う点、「視点距離の違い」と「操作及び入力装置の違い」から、検証していきたいと思います。
1.視点距離の違い
まず考えなければいけないのは“視点距離”です。
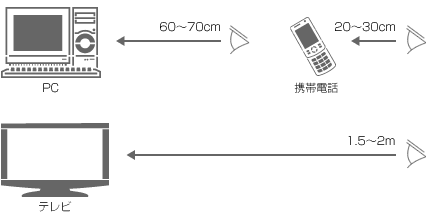
PCとユーザーとの視点距離はせいぜい60~70cm。解像度などにより若干異なりますが、文字サイズで言えば標準12~14pxで設定すれば問題なく読める範囲です。
変わって、携帯電話だとどうでしょうか。視点距離はおおよそ20~30cm。画面サイズが大幅に縮小されますが、距離が近くなる分小さい文字でも難なく読めます。拡大機能や表示の切り替えなどを備えた端末もあり、「携帯端末がPCサイト閲覧に適した環境を用意している」と言えます。
また、WiiやPS3を接続するテレビとの視点距離は1.5~2m。大型テレビが多くなっている昨今、3mなんていうところもあるかもしれません。これだけ離れると、いくら拡大機能を備えているとはいえPCサイト標準で作成してしまうと見づらくなります。

ユーザーがどういった画面及び距離で閲覧しているのか把握することは、デザインをする上で大変重要な項目だと考えられます。
具体的に言うと、まず画面サイズが違うので横×高さを各デバイスに沿ったサイズでの作成が求められます。それに伴い、ページ構成もPCサイトでは一般的である3列組み(4列組み)も非PCデバイス向けサイトを作成するうえでは導入しないほうが良い場合もあります。
2.操作および入力装置の違い
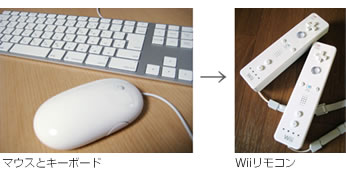
PCでの操作は一般的にマウス、入力はキーボード。非PCデバイスの場合はこの装置が異なり、その装置に合わせたページ作成が必要な場合があります。
携帯電話の場合、主に使用するのは「十字キー」+「決定キー」。あまりに横幅が長いサイトや画像が多量に使われているページなど、小さい画面では閲覧に向かない場合があります。ただ前述の通り、「携帯端末がPCサイト閲覧に適した環境を用意している」ので、携帯電話向けに大幅なデザイン変更は必要がないように思われます。通常だと、その場合は携帯サイトを作成するのが一般的です。
大きく入力装置が異なるのは、Wiiです。ご存知の通り、センサーを利用したWiiリモコンを使用します。空中での操作でポインタ移動が不安定なため、ページ側で対象のリンクやボタンを大きくするなどの配慮が必要になってきます。

このほか、端末毎に操作及び入力装置は違ってきます。
ユーザーが操作をどの装置からどのように行っているのかを考慮した上で、いかにそのサイトを使いやすいサイトデザインに落とし込んでいくか。視点距離は主に視覚的な配慮ですが、ページ送りなど操作性の面でも各デバイス向けサイトを作成する場合は考慮していかなければなりません。
このほかにも、考慮する点は多数あります。
Flashのバージョンが極端に低い、またはFlashを閲覧できない端末があるため、ビジュアル的に見せたいコンテンツがある場合などは静的なページ作成をする必要があります。
また、複数ウィンドウという概念がないブラウザがあり、ポップアップウィンドウなどを使用できない場合がある。そのため全ての情報をわかりやすく伝える為に、情報の整理がPCサイト以上に不可欠である。
などなど。
こういった現状をふまえると、まず今後はアクセス解析を定期的に行っていく中で、非PCデバイス利用者の動向を調査していく必要があると考えられます。その上で、ページに落とし込んでいくまたはモバイルサイトの様にそのデバイス専用サイトを作成するか否か、すぐにでも対応が求められてきているのではないでしょうか。
また、今後増えていく「非PCデバイス」端末自体の動向も調査して行く必要があります。
WEBサイトを制作する上で、「すべてのユーザーがどんな端末からでも、同じ情報を得ることができる」という理想に一歩でも近づく。デザインをしていくには、それが根本にあることが一番重要だと思います。非PCデバイスでも、それは変わりません。
一人でも多くのユーザーにとって「見やすい」「わかりやすい」サイト制作を心がけていきたいと改めて感じています。