デザイン上で出来る、WEBの特徴を活かしたユーザーの誘導方法
ページのメニューやリストなど、基本的な項目はもちろん、リンク箇所への誘導、さらに注目させたい部分への引き付け効果など、幅広い用途に使用されている「矢印」や「多角形」などの、小さいアイコン。
サイトデザインの中で、全く使用しないサイトもありますが、多くのサイトで多種多様なさまざまなものを見つけることができます。
以前の「文字だらけのサイトをわかりやすく~」でもありましたが、文字だけのサイトの中で、ひとつこのようなアイコン(記号)を用いるとユーザーの目を引き、リンクの箇所だと認識したり、重要な箇所を見逃さないようにしてくれる効果が期待できます。
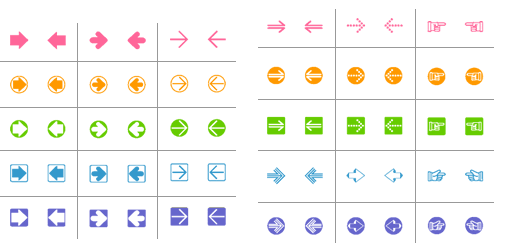
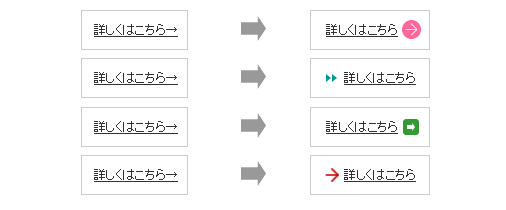
代表的なのはもちろん、下図のような「矢印マーク」です。
さまざまな用途にオールマイティに活躍でき、しかも多種多様なデザインにすることが可能なので、
どんなデザインのサイトにも合わせることができます。
普段何気なく使っていますが、よくよく見渡してみるととっても“大した”マークなんです。
<矢印マークの一例>

では、ページの作成上でよく使われるのはどんな場面なのでしょうか?
いくつかの事例から、どなたでも導入できる“ちょっとしたコツ”をほんの一部ですがご紹介します。
<ちょっとしたコツ ~矢印マークのススメ~>
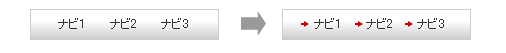
■その1
ナビゲーションやサブのナビゲーションなどに。
文字だけを羅列するよりもナビゲーションとしてわかりやすくなり、さらにリンクとして認識されやすくなる効果もあります。

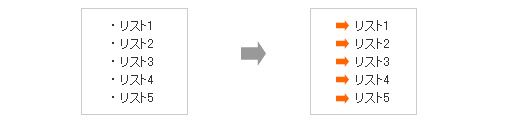
■その2
リストで情報を整理して掲載する際に。
わかりやすさで言えば「矢印マーク」は必要ないかもしれませんが、サイトのデザインを統一したい場合や味気ないページにしたくない場合などに使えます。

■その3
リンク誘導などに。
ボタンなどを用いず、リンク先のページへ誘導させたい・その部分を強調したい場合などに有効です。リンク箇所がどうしても多くなってしまった場合などは、これらとボタンを併用して情報をすっきり見せることもできます。

ご紹介したのは、ほんのちょっとした活用方法ですが、これの有無だけで訴求力に違いがあるのが分かるかと思います。
あまり目立たないけれど、実はなくては困る縁の下の力持ち、、、ではないでしょうか?
このような小さいアイコンは、表現できるスペースが限られていたり、色数を単色にしないとわかりにくいなど制限がありますが、短期間で自作でき、ページ毎のデザインによって変える事もできるので、簡単に導入できます。
クリックが良かった/デザインに調和している/目立たせることに成功した、などの観点からさまざまなパターンを試しデザイン上で工夫していくのも良いのではないでしょうか。