モバイルサイトでのコンテンツ作成。見やすくわかりやすく作成するには?
例えばWEB上で「初夏のファッション特集」という季節コンテンツの企画があったとします。
PCサイトでは、各アイテムの写真を大きく掲載し一覧で見せ、いろいろと初夏のイメージに添ったモチーフを使いデザインします。大きな画面いっぱいに使えるので、ビジュアル的な訴求力も存分に発揮できます。
点数が多ければスクロールしないと次の商品が見えない、なんてこともあるかもしれませんが、そこは見せ方次第で優劣がないようデザインすることも可能です。

一方、モバイルサイトでこのコンテンツを展開したい場合、見せ方はどう違ってくるのでしょうか?
自分なりにこうするとユーザーがわかりやすい、見やすいページになるのでは?という点をまとめてみました。
1.「どうページ構成していくか?」
PCサイトでは、一番に見せたい情報(この場合は商品の写真)を大きく一列に表示することができ、その情報をユーザーは一番初めに受け取るように配置することができます。
画面が広いのも手伝って多くの商品写真を何列にも表示させることができ、また、ユーザーは他の情報も見渡すことができるので一部の商品が飛びぬけて目立つ、というページ構成にはならないように作成できます。
一方、モバイルサイトはこれと違い、矢印キーの下ボタンを押し、下にスクロールして見ていきますので一番初めに開いた画面内でなるべく完結していたり次のページへの誘導が出ているが見やすく、情報に到達しやすいといえます。
さらにモバイルサイトでは、容量制限の問題から、長いページ1ページで全てを見せるということはできません。
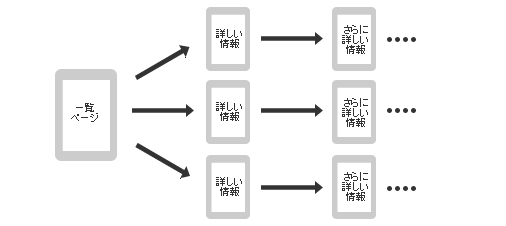
このような構造的特徴もあり、モバイルサイトでは情報を細切れに見せ構成し、ページ作成をしていくほうが良いようです。

2.「リンク先に誘導させるような仕掛けを!」
では、今回の特集ページをモバイルでは具体的にどう見せていくと効果的なのでしょうか?
1ページにアイテム写真を全部表示することができないため、一覧ページから各商品の詳細ページにジャンプするよう作成します。
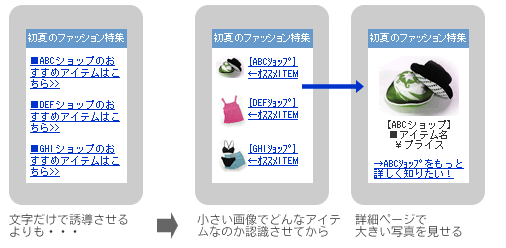
この際その一覧ページが、商品の名前あるいはそのアイテムが売ってるショップの名前が羅列してあるだけだと、そこから各詳細ページへのクリックはあまり期待できないと思います。
そこで、一覧ページにちょっとしたひと工夫。
各詳細ページで表示されるアイテム写真の小さいサムネイルを一覧ページに配置します。
そうすることでユーザーがわかりやすく、さらにクリックが多くなる可能性が高くなります。

3.「回遊性をよくして他の商品も見てもらう」
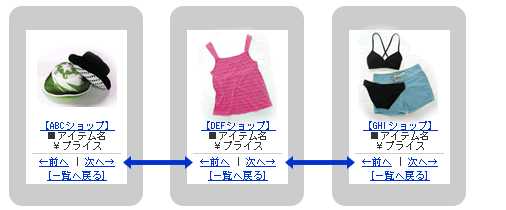
各アイテムの詳細ページまで見てもらったら、あと少し。他のアイテムもたくさん見てほしい。
そんなときは、写真の下にちょっとしたひと工夫をすることで回遊性がよくなります。
←前へ|一覧|次へ→
と、リンクを貼ればこれだけで各ページで回遊してくれる可能性がぐんとアップします。

モバイルサイトは見せたい情報を1ページに全て詰め込むのではなく、
できるだけ情報を最小のサイズで見せてあげる方が操作性が良いようです。
ということは他のページへできるだけわかりやすく間違わないように
誘導させる/到達させるようにページをデザインしていかなくてはならないのだと思います。
と、この他にもまだまだ注意する点や問題点等多くあると思います。
モバイルサイトでそれぞれの目的に沿ったわかりやすい情報提供。
デザイン面で工夫できる点をこれからも改善し、作成していければと思っています。