アクセス解析の結果をデザインに反映させる。
今までよりアクセスを向上させる(多くの人に見てもらう)ためには?
この疑問はWEBに関わる全ての人が日々頭を悩ませて考えているところだと思います。
もちろんデザイナーであってもそれは変わりません。
コンテンツやバナー、どんな場合のデザインでも、ユーザーに合致したデザインの提供、或いは以前のものと少しでも向上するにはどうしたらよいのでしょうか?
ご存知の通り、WEBサイトはアクセス解析が容易に行え、数値で効果測定をすることが出来ます。
例えばトップページのバナーを1つとってみても、そこからのアクセスがデザインを変えた前後で変化しているのかどうかなど、簡単に調べられます。
その結果に基づき、デザイン上のちょっとした工夫で
「ユーザー側が見たい情報」=「提供側が見せたい情報」を近づけていくことができ、
結果としてアクセスUPに繋がっていくと思います。
■トップページからのページクリックをUP!させるアクセス活用例とは?
例えばトップページからのアクセス(クリック率)をUPさせたい場合、
アクセス解析をどのように活用していけばよいのでしょうか?
ここではとあるAサイトでの実際のアクセス解析を基に、アクセス解析の結果をデザイン上にどう落とし込んでいくかを考えてみたいと思います。
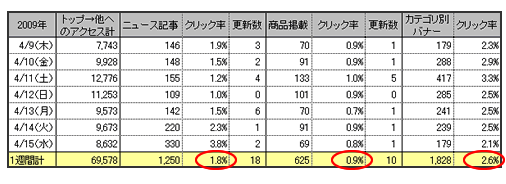
まず、現状の分析をするため、リニューアル前1週間程度で日別にトップページからのアクセスを解析し、数字を出します。

そしてそこから気付いた点や、問題点を探っていきます。
1)ニュース記事のクリックが少ない
2)商品のクリックが少ない
3)カテゴリ別バナーのクリックが多い

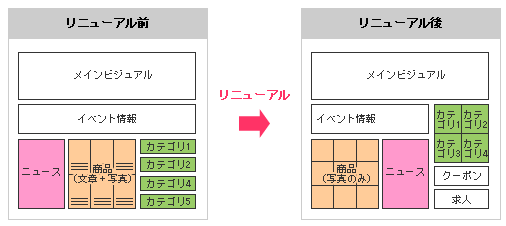
問題点を踏まえ、上図のようにリニューアル改善しました。
1)ニュース記事のクリックが低いことへの改善点
おそらく文字情報が整然と一列に並んでいても、読んでいないのだろうと考え、目に留まりやすく読みやすくなるようフォントサイズを大きくしました。
2)商品のクリックが低いことへの改善点
商品のクリックが一番低かったことから、ニュースと場所を反転させ、ユーザーの目に触れやすい位置に配置しました。さらに、今まで文章+写真で、説明的だったところを写真のみに限定し詳細情報はクリックしないと分からないようにしました。
3)カテゴリバナーへのクリックが高いことへの改善点
今まで下のほうにあっても、ニュースや商品記事よりもクリック率が高かったということは、ユーザーにとってこの切り口での入り方が分かりやすかったということだと想定しました。
さらにクリック率をアップさせるために四角いボタン形式とし、イベント情報の要素を減らし少し上へ移動させました。
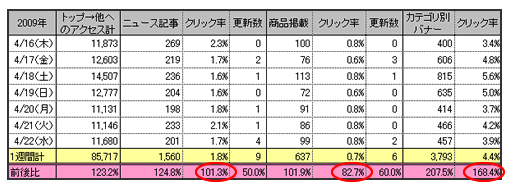
では、実際にアクセスはどのように変化したのでしょうか?
リニューアル後1週間で再度アクセス解析を行いました。

ニュース記事に関して、クリック率はプラス1.3%とリニューアル前とあまり変化がありませんでした。ただフォントサイズを大きくした関係上、掲出している点数が10点程度→3点と減少しているところを考えると、少し点数掲出を多くすればもう少しクリックが見込めるのではないではないか、と想定しています。
また、商品に関しては、クリック率がマイナス17.3%と大きく落ち込みました。ただ、今まで文字情報で占めていたスペースを他のものに活用できる点を考えると、こちらも点数表示をさらに多くすることができさらなるクリック率の改善を行えるのではないでしょうか。
その他、カテゴリ別バナーに関しては、プラス68.4%と大幅にアップしました。ユーザーが求めている情報とマッチングした結果といえるのではないでしょうか。
このように、アクセス解析を基にデザイン上の改善を続けることがアクセスUPに繋がると感じました。
地道ではありますが、レスポンスの把握→改善と、今後も確実な手順を続けるのが
アクセスUPの近道ではないかなと思います。