GA4レポート画面の活用術
GoogleAnalyticsがUAからGA4に切り替わり早3ヶ月が経過しました。
GA4は計測した様々なデータを見ることができますが、初期状態だとどこから何を見たらいいのか…と悩まれる方も多いと思います。
そこで、例として「ページビュー数」「セッション数」の確認方法と少し便利な「レポートのスナップショット」についてご紹介いたします。
GoogleAnalyticsにログイン後、左側の「レポート」をクリックするとレポート画面を表示できます。

ページビュー数
Webサイトの現状・課題を把握するには欠かせない指標ですね。
しかし、GA4ではページビューが「表示回数」へと名称が変わり、GA4画面でもどこから見れるのか分かりにくくなってしまいました…
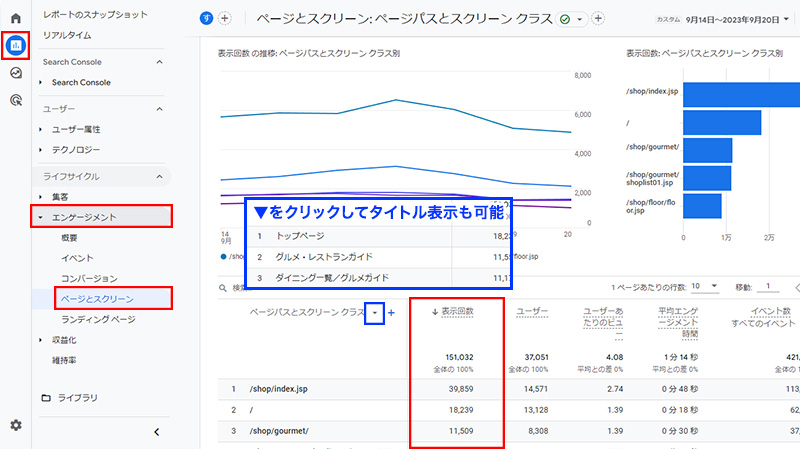
ページビュー数はレポート画面の「エンゲージメント」→「ページとスクリーン」から確認できます。
※「▼」をクリックし「ページタイトルとスクリーンクラス」を選択するとページタイトル表示に変更できます。

「表示回数」と「平均エンゲージメント時間」も同時に見れますので、例えばグルメガイドやレストラン情報は「アクセスも多くエンゲージメント時間が長い(よく読まれてる)ページ」などコンテンツ単位で見ることでお客様がどういった情報をよく読まれているかなど、表示回数だけではなく複数の指標をセットで見ることでより深くサイト分析ができますね。
 ↑今からの季節、ハロウィンでまとめたランディングページも平均エンゲージメント時間が長くなると思います。
↑今からの季節、ハロウィンでまとめたランディングページも平均エンゲージメント時間が長くなると思います。
セッション数
セッション数もWebサイト分析には欠かせない指標ですね。
今回2種類の見方をご紹介します。
■ユーザーの流入元別セッション数
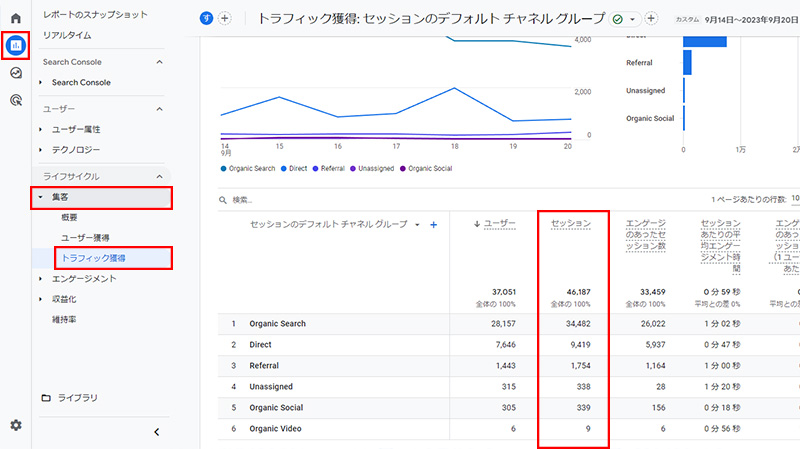
レポート画面の「集客」→「トラフィック獲得」から確認できます。
オーガニック検索や直接流入などを軸に「ユーザー」「セッション」「エンゲージ」が表示されます。

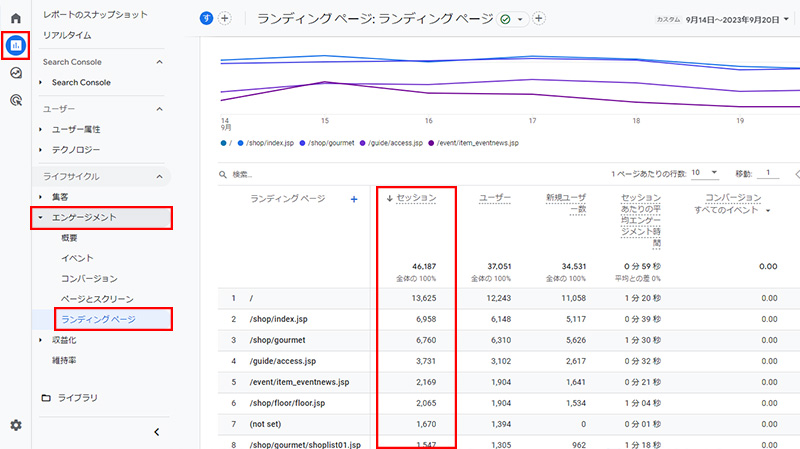
■ランディングページ別セッション数
レポート画面の「エンゲージメント」→「ランディングページ」から確認できます。
こちらはコンテンツ別に「ユーザー」「セッション」「エンゲージ」が表示されます。

レポートのスナップショットを活用で効率アップ!?
先程のようにレポート画面ではいくつかのページを行き来する必要があり、どこで何を見れるのか迷うことも多いと思います。
そこで「レポートのスナップショット」画面を活用し、よく利用する項目を自分好みにカスタマイズすることで簡単にアクセスできるようになります!
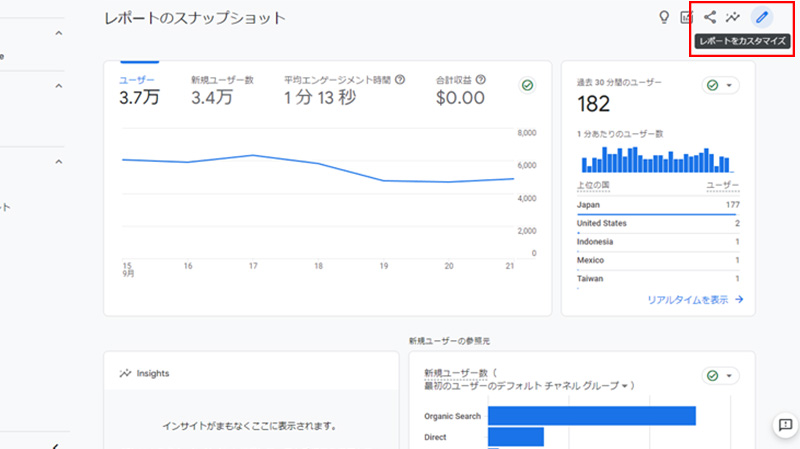
まずは、レポート画面の「レポートのスナップショット」→右上の鉛筆マーク「レポートをカスタマイズ」をクリック

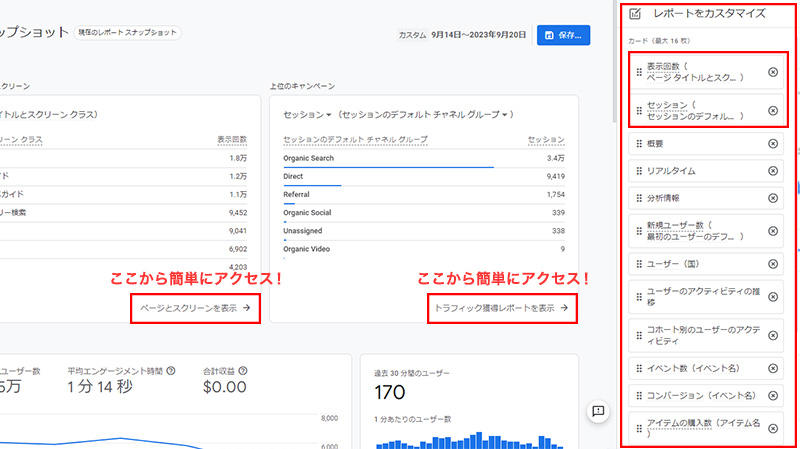
右側のレポートをカスタマイズにある「カード」をドラッグ&ドロップすることで表示項目を調整できます。
例としてよく利用する「表示回数」「セッション」を上部に持っていき「保存」をクリックします。
すると「レポートのスナップショット」画面に「表示回数」と「セッション」が先頭に表示されます。

「ページとスクリーンを表示」や「トラフィック獲得レポートを表示」をクリックすると先程ご紹介した各詳細画面へショートカットできるようになります。
「レポートのスナップショット」1画面で簡単にアクセスできるようになりますね!

このように、普段よく利用する項目はGA4の「レポートのスナップショット」をカスタマイズしておく事で作業効率が上がると思いますのでぜひ活用してみて下さい。
※カスタマイズで表示できない項目もあります。